Live video via HLS
Goal
This guide describes how to build a web application using standard Cameramanager API and HTML5 web technology. The web application is able to play live video in the browser.
In this guide is explained how to build a web application with the following features:
- Live video
- Fullscreen
This guide uses HLS (HTTP Live streaming) for live streaming. HLS can be played on the majority of the browsers without plugins like Adobe Flash. The only downside is that HLS live video streams have a standard delay of 6 - 8 seconds. Depending on the network this might increase. For low delay live streaming, Adobe Flash or WebRTC can be used.
Assumptions
This guide assumes that the reader has a basic knowledge of the following technologies:
- HTML5 browser technology and knowledge of the HTML5 video element
- Basic CSS knowledge to change the styling of a page
- Basic Javascript knowledge
- The reader is familiar with getting data from a REST API
Supported browsers
Playing recordings using the MP4 API, we support the following browsers:
- Microsoft Edge 78+
- Mozilla Firefox 42+
- Google Chrome 35+
- Google Chrome for Android 34+
- Apple Safari for Mac 8+
The camera footage settings should be set to h.264 encoding, cameras recording to MJPEG and MPEG4 are not supported. The audio is not supported in the browser.
Retrieving cameras streams
1. Login using the REST API
https://rest.cameramanager.com/oauth/token?grant_type=password&scope=write&username=<username>&password=<password>
Headers:
Accept application/json
Authorization <TOKEN>
Response:
{
"access_token": "aaaaaaaa-aaaa-aaaa-aaaa-aaaaaaaaaaaa:10003",
"token_type": "bearer",
"refresh_token": "aaaaaaaa-aaaa-aaaa-aaaa-aaaaaaaaaaaa:10003",
"expires_in": 43199,
"scope": "write"
}2.Get cameras
https://rest.cameramanager.com/rest/v2.0/cameras/
Headers:
Authorization Bearer aaaaaaaa-aaaa-aaaa-aaaa-aaaaaaaaaaaa:10003
Content-Type application/json
Response:
[
{
"cameraId": 529111,
"name": "demo cam",
"deviceTypeId": 446,
"zoneId": 91346,
"accountId": 92578
},
{
"cameraId": 531111,
"name": "Panasonic WV-SPW312L (ONVIF)",
"deviceTypeId": 176,
"zoneId": 91346,
"accountId": 92578
}
]3. Get camera streams
https://rest.cameramanager.com/rest/v2.0/cameras/529111/streams
Headers:
Authorization Bearer aaaaaaaa-aaaa-aaaa-aaaa-aaaaaaaaaaaa:10003
Content-Type application/json
Response:
[
{
"streamId": {
"value": 0
},
"urls": {
"rtsp": "rtsp://ca012.cameramanager.com:554/stream/rtsp/open?camera_id=529111",
"rtspHttp": "http://ca012.cameramanager.com:80/stream/rtsp/open?camera_id=529111",
"rtspHttps": "https://ca012.cameramanager.com:443/stream/rtsp/open?camera_id=529111",
"hlsHttp": "http://ca012.cameramanager.com:80/stream/hls/getPlaylist?camera_id=529111",
"hlsHttps": "https://ca012.cameramanager.com:443/stream/hls/getPlaylist?camera_id=529111",
"multipartHttp": "http://ca012.cameramanager.com:80/stream/multipart/open?camera_id=529111",
"multipartHttps": "https://ca012.cameramanager.com:443/stream/multipart/open?camera_id=529111",
"multipartaudioHttp": "http://ca012.cameramanager.com:80/stream/multipartaudio/open?camera_id=529111",
"multipartaudioHttps": "https://ca012.cameramanager.com:443/stream/multipartaudio/open?camera_id=529111",
"mjpegHttp": "http://ca012.cameramanager.com:80/stream/jpeg/open?camera_id=529111",
"mjpegHttps": "https://ca012.cameramanager.com:443/stream/jpeg/open?camera_id=529111"
}
}
]Playing live HLS streams
Select an HLS javascript player, such as HLS.js. Incorporate the player into your webpage and load the hlsHttps URL using the hls.loadSource() method. This will load the Eagle Eye CameraManager stream into your HLS player. A third party example player is available on https://video-dev.github.io/hls.js/demo/
Example HLS.js player
<!DOCTYPE html>
<html>
<head>
<script src="https://cdn.jsdelivr.net/npm/hls.js@latest"></script>
</head>
<body>
<video id="video" muted="muted"></video>
<script>
if(Hls.isSupported()) {
var video = document.getElementById('video');
var hls = new Hls();
hls.loadSource('https://beta.cameramanager.com:443/stream/hls/getPlaylist?camera_id=529111&access_token=aaaaaaaa-aaaa-aaaa-aaaa-aaaaaaaaaaaa:10003');
hls.attachMedia(video);
hls.on(Hls.Events.MANIFEST_PARSED,function() {
video.play();
});
}
</script>
</body>
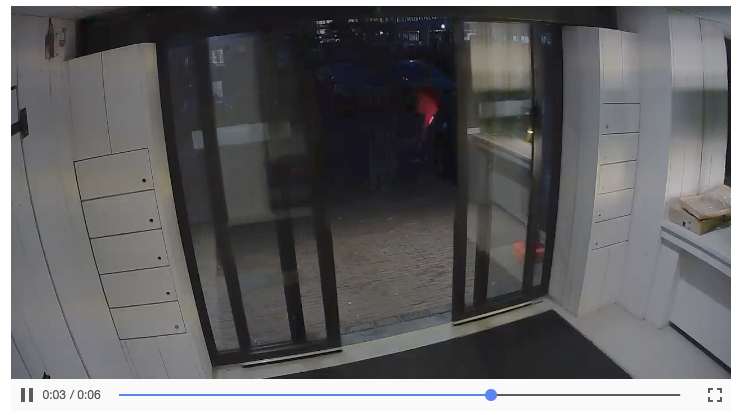
</html>In the browser, you will see the standard HTML5 video player. Due to the "controls" property in the element, it contains a play/pause button, time information, a slider to move forward/backward and the user can make the video fullscreen.

The HTML5 video element can be further tuned via the following attributes:
| Property name | Description |
|---|---|
| autoplay | With the autoplay attribute, the video will start playing automatically |
| controls | Defines whether the standard video controls are visible |
| width | Defines the width of the video |
| height | Defines the height of the video |
Updated 2 months ago